Secure Login - Passing Cookies to Scans¶
To scan content behind secure login, please follow this procedure:
- Open the Dashboard 2.0 and navigate to the Pages list
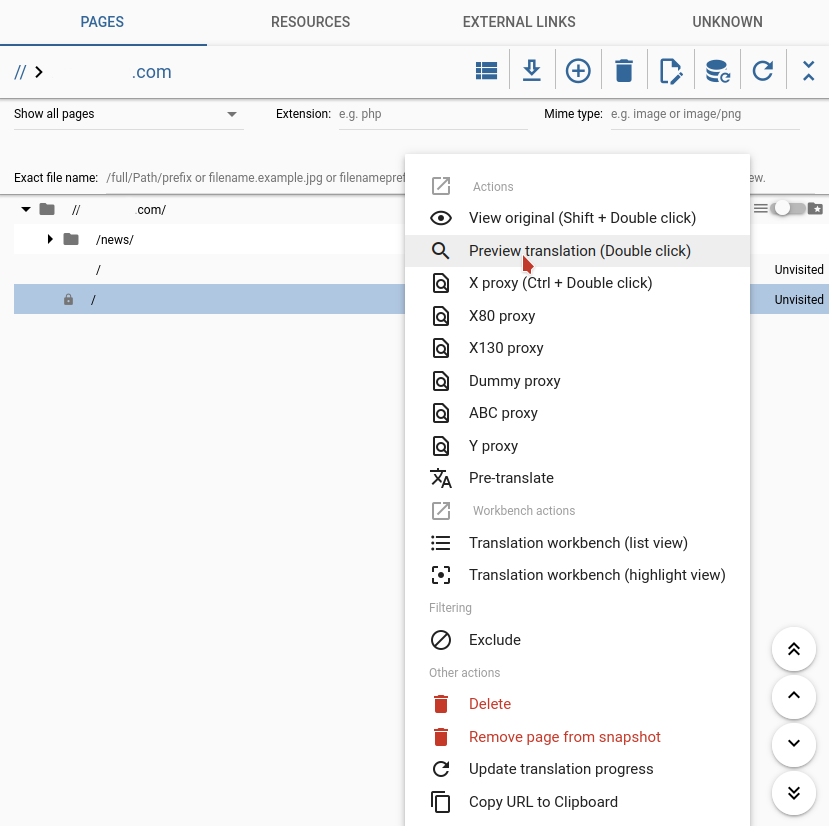
- Find the page with the login, right-click on it and select Preview (you’ll need at least one target language on the project for Preview to be selectable!).
OR
- Go to the Preview of the front page (the “/”, the first one on the Pages list). It will give you the front page through the proxy.
 Open the Preview
Open the Preview
- Go to the address bar and type in the URL of the login-protected page.
- Enter your login details.
- Open your browser’s DevTools from the Menu (F12 on Windows).
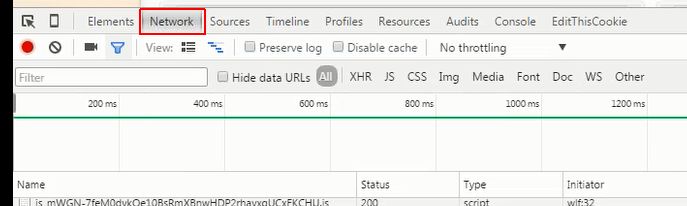
- Go to Network and reload the page.
 Getting the cookie
Getting the cookie
- Scroll up to the first item and click on it.
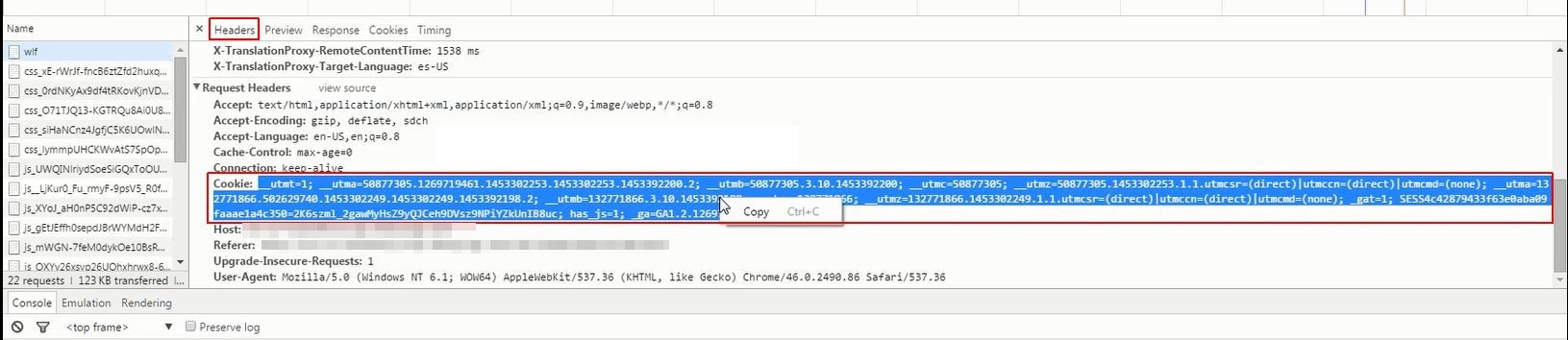
- Under headers scroll to the cookie header (among request headers),
and copy the entire header.
 Cookie header
Cookie header
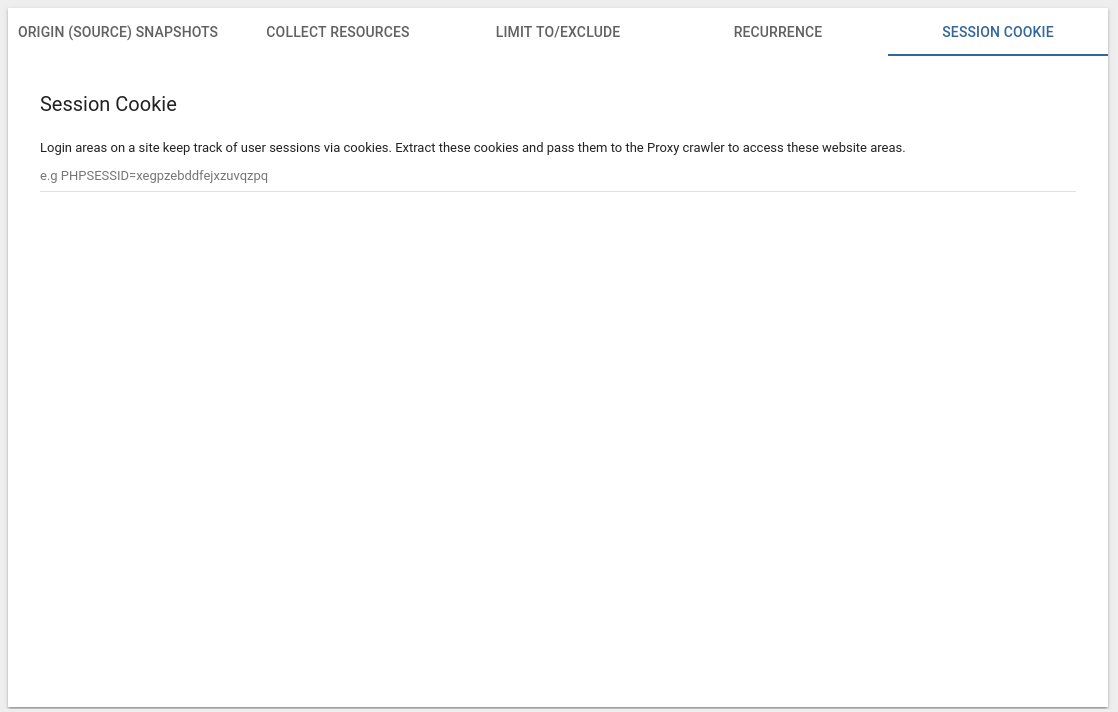
- Pass it to the Proxy: go back to your project and start a new crawl in the Crawl Wizard. Proceed as usual to step #4 (Fine-tune), then paste the contents of the cookie you just copied to the Session Cookie tab.
 Passing the cookie to the proxy
Passing the cookie to the proxy
- configure the rest of the crawl and launch it as usual.